继上次使用js前端导出excel之后,还有一个主要大家比较关注的是后台实现导出excel,因为本人开发使用的java所以这里使用apache的开源项目poi进行后台excel的导出。
本文目录
poi项目下载及加载
POI项目是apache官网的一个开源项目,其主要目的是对microsoft的办公软件进行接口封装,让用户可以对其进行编码方式书写。
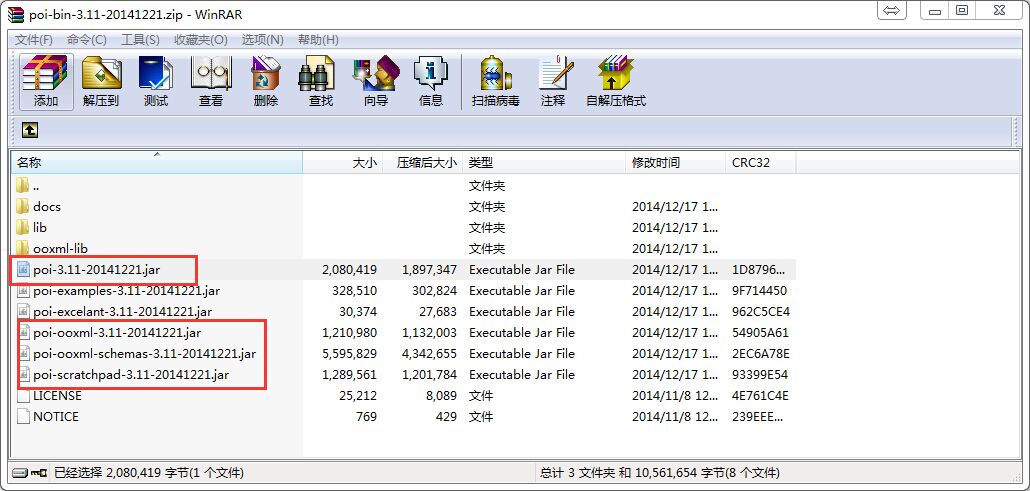
项目开源网址:: 到写文章的时候,最新版本是3.1.1,下载bin包 解压缩后将jar包(以下图片中的jar包)加入到项目的lib中: OK。自己测试一下是否正常添加到项目库中就可以了。
OK。自己测试一下是否正常添加到项目库中就可以了。 extjs前端导出设置
在前端extjs的grid中加入底部gridtoolbar内容增加一个导出excel按钮,增加处理事件,对处理事件关联到后台action.
exportexyjsGrid: function (grid) {//关联后台,传入需要的参数} extjs后台对应的解决方案
在后台的action处理:
创建excel工作簿
HSSFWorkbook workbook = new HSSFWorkbook();
创建一个excel页签
HSSFSheet sheet = workbook.createSheet("页签标题"); 生成excel样式并初始化
HSSFCellStyle style = workbook.createCellStyle();
产生表格标题行(build headers)
HSSFRow row = sheet.createRow(0); for (int i = 0; i < headers.length; i++) { HSSFCell cell = row.createCell(i); cell.setCellStyle(style); HSSFRichTextString text = new HSSFRichTextString(headers[i]); cell.setCellValue(text); } 构造数据行(build rows)
跟标题行一样 遍历前台传入的grid参数 找到store 过滤参数条件 遍历插入excel数据行并填充数据即可。
本文主要使用的markdown编辑器功能:
1. 代码高亮 2. 图片上传 3. 标题目录